If we had a dollar for every time we’ve been asked: “how do I create a sitemap” – well, let’s just say we could easily afford that office pizza party…plus a 5 star trip to Italy. The question of how to create a sitemap is pretty straightforward, but the ‘why’ and ‘what next’ are just as important. In this article though we’ll go over the main points of ‘how’ and you’ve come to the right place, sitemaps are kind of our jam.
🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
How to create a sitemap for a website (3 types)
There are quite a few variations of sitemaps and plenty of options on how to create them, but we’ve chosen the most common three. While the internet industry has a passion for acronyms, it’s occasionally good at naming things in a direct manner. Sitemaps are precisely what the name implies—a map of your site.
If Google and other search engines have a map to work with, they can better suggest what you offer when the search results are delivered and show what’s most relevant to the user. Not to brag, but we think Slickplan provides the best free sitemap generator.
The often Googled question “how to make a sitemap for a website” begins by determining what you’re going to do after using a sitemap creator. If you don’t know what an XML sitemap is (see below), it typically isn’t what you’ll find on the footer of your favorite websites because it isn’t always apparent to the average user how to read it. For a deeper dive, we put together an introduction to XML sitemaps.
They include things like your site’s URLs, sitemap priority and changefreq tags if you so choose. It’s a list of all pages and how to reach them. Really they’re designed to be quickly readable by computers and indexable by search engines. If you don’t have the training on what you’re reading though, it may as well be written in wingdings.
Creating a sitemap to submit to Google and other search engines is vital to the success of your site. Webmasters will know this and your CMS (content management system) will likely already have one made up for your site behind the curtains in a root folder or root directory.
We’re going to cover three main types of sitemaps. To simplify things, you can think of creating each of these maps in three different ways: Run, Walk or Crawl.
- Run an export of your sitemap directly from the source
- Walk through your site and build it by hand from the ground up
- Crawl using a site crawler to automate the process
A quick rundown:
- What exactly does XML even stand for? Extensible Markup Language.
- Can I have more than one type of sitemap? Yes! You should have a few types because you’ll be using them for different purposes.
- How many pages can my XML sitemap have? You can have up to 50,000 pages on one XML file.
- What if my site exceeds 50,000 pages? Then you’ll have multiple XML files.
- Do I really need a new sitemap or XML version for a new website and any later variations? Unfortunately, yes. As you build your website, the site structure will change and so will the sitemap file.
How to make a sitemap in XML
Arguably the most crucial file type in the sitemapping family, the Google XML sitemap is an essential SEO-related piece of the puzzle – and sadly, far too often overlooked.
As previously stated, there are three main ways to create an XML file.
1. Run an export from your CMS
Unfortunately, not all CMSs are created equally, and they all function in their own unique ways. For example, WordPress does not automatically generate sitemaps. The most popular solution is the Yoast SEO plugin. 5+ million sites can’t all be wrong, so this one comes highly recommended. You can find information about locating the root folder your XML file is in or how to run an export by visiting the help section of whichever CMS you use (i.e., Wix, Squarespace, Weebly, etc.).
2. Walk your entire site by hand
This method is probably the least recommended option, particularly if you don’t know what you’re doing. That isn’t intended to sound harsh – in fact, we say that in the interest of saving you the time and frustration. It’s an enormous task. The many nuances to properly creating a sitemap index file without a single error are enough to put anyone on anxiety medication. Labeling sitemap attributes such as priority tags, lastmod, urlset xmlns, changefreq and so on is a lot to manage, especially when you have a large site. So if this isn’t your forte, there are far more accessible and less stressful options.
3. Crawl your site
There are a few options available for your crawler needs (Slickplan, XML-sitemaps.com). In short, you enter your site’s homepage URL, select any options available (ignore robots.txt, don’t follow query string variables, etc.), turn on the creepy crawler oven, and you’re done. This process will quickly rifle through your site and identify publicly available pages with some crawlers even being able to work with sites requiring basic HTTP authentication. An extremely easy and low effort task that does so much for your site.
You’ll probably hear this tool called many different things; spider, site crawler, search engine crawlers, sitemap importer, “that sitemap thingy” and so on. There are dedicated sites such as xml-sitemaps.com, which has a free crawler with a few limitations – most notably the page count. Their paid version is very much priced for the win considering the extensive list of features it includes, such as XML, HTML and text versions of your sitemap, automatic updates, and much more. This option is excellent if you’d like a local copy of the file on hand and want to submit it to Google yourself, and/or you don’t feel comfortable going into the files and looking for the sitemap your CMS created. The problem with this, however, is keeping it up-to-date. More on that later.
Why making a sitemap in XML is essential
According to the fine folks at Google, and specifically Google Search Console, sitemaps in XML format are the preferred file type for submission. They will accept RSS and text files, but as Madonna once said, “don’t go for second best, baby.” Additionally, it’s an easily attainable file and it satisfies the requirements of search engines that will be directing traffic to your site, so it’s best to play by their rules.
Reminder: XML sitemaps are made for search engines. They’re not designed to be user-friendly for your website visitors. Yes, they can be read by humans, but it isn’t an exciting read and the other options are more suitable for that.
How to add your sitemap to Google Search Console
The process of submitting a sitemap to Google Search Console begins with adding your site’s main URL as a “property” and verifying that you own it. After that, Google will walk you through the rest and they have a boatload of helpful articles available.
It can seem like a daunting task at first, but once you’ve set everything up, it just comes down to maintaining it and keeping it current. This can be a problem if you’re holding a local copy on hand. Most sites do not stay the same for long, whether it’s weeks, days, hours or even minutes. Many things can change your sitemap and if you aren’t looking at a current copy, neither is Google. That’s like asking someone to navigate Manhattan with a pirate map from a 1960s Disney movie. Useless. Sitemaps are not set it and forget it.
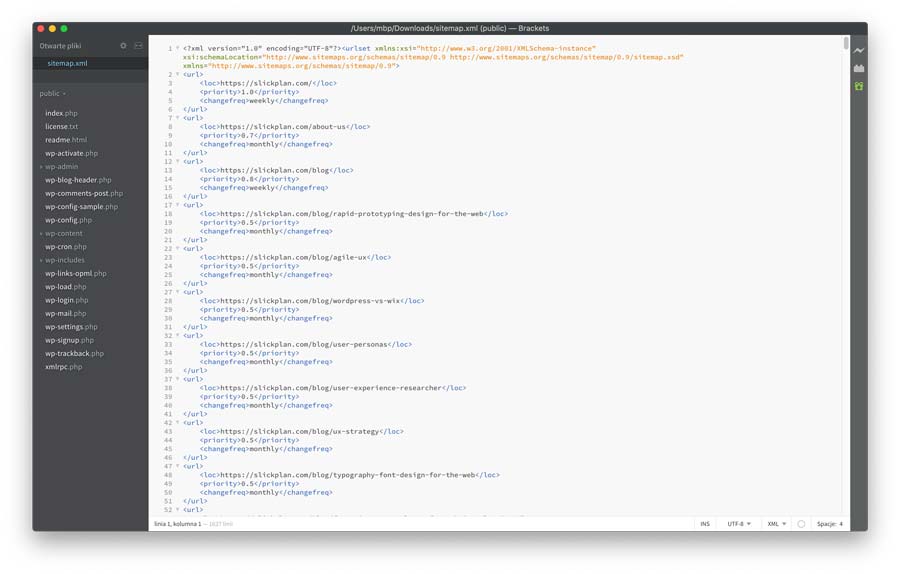
XML sitemap example

How to create an HTML sitemap
The HTML sitemap is the most common of the sitemap family in terms of what people see. This is the type of sitemap a website owner would typically add a link to in the footer along with the FAQ link, About Us and so on. The HTML sitemap, as opposed to the XML sitemap, is designed to be easy to read and navigated by people. In fact, it’s usually made up of active links to send you to whatever page you desire.
Creating an HTML sitemap also falls under the Run-Walk-Crawl system.
1. Run an export from your CMS or a plugin within your CMS.
Each CMS and website builder has its own process so you’ll need to browse their Help Desk or do some spelunking through your settings. Shopify, for example, has an available app that produces an HTML sitemap and updates it every hour. Likewise, your WordPress sitemap needs can be fulfilled by Yoast or Simple Sitemap.
2. Walk through your website
Again, the least likely candidate but it is possible for smaller sites, sites that aren’t fully public or those which can’t export a sitemap file. But again, if you’re not familiar with running exports or using a crawler, teaching yourself how to do either would still take less time than manually creating an HTML sitemap. It’s an option though.
3. Crawl it!
Finally, you can use a crawler outside of your CMS, which is where Slickplan comes in. Swiftly generating sitemaps is one of our strong points and we have several export file types, including PDF, PNG, CSV, and of course, HTML. We’re pretty confident this puppy is the way to go but feel free to grab a free 14-day trial and fact-check us on it.
Why creating a sitemap in HTML is essential
Creating a sitemap in HTML is critical because it’s what your audience sees and is most comfortable with. XML is for the search engines and improving SEO. HTML is helpful for building better internal linking, improving navigation, but predominantly it’s for the end-user to find their way around. Not everybody, even those in the industry, knows how to read or write an XML file, so you can imagine how the general public would respond to seeing one. HTML is easy to read, it has links and it gets the job done.
Did we mention Slickplan can help with this? Easy peasy.
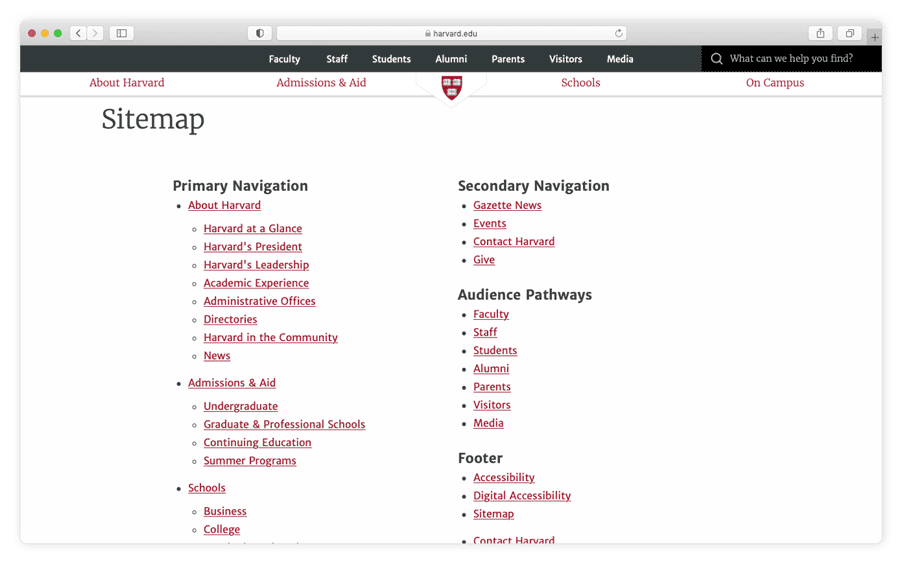
HTML sitemap example

Building a sitemap for visual consumption
The art of the visual sitemap generator is quite literally our specialty here at Slickplan. This style of sitemap serves a few purposes; it gives you a visual representation of the structure of your site or app (or whatever you’re planning while using Slickplan), it allows folks that are not “in the biz” to understand the lay of land better and it makes planning easier. Less tech mumbo-jumbo and more visual.
This next section will be a choose-your-own-destiny type situation. It may seem like a lot of extra options, but they still fall under the Run-Walk-Crawl methodology. Two things will determine your sitemap design schema; what the crawler discovers and reports back and the basic style of sitemap that the specific crawler’s platform has set. Then you add styling and other features afterward.
1. New site or existing
If this is a new site or app, continue to step 2. If the site already exists, skip to step 3.
2. Crafting a sitemap from the ground up
Pre-planning the structure and flow of your site or app is a huge time-saver and, in turn, a cost-efficient step to building the best version the first time around. By laying out the groundwork for your site structure, you’re also making a guide to stick to which avoids duplicates and dead-ends. Slickplan allows you to layout an entire site with just a few clicks, drags and drops.
3. Consider the facts
Before creating a sitemap consider your skill level, available time and resources, and how extensive the site is regarding the number of pages. If the site already exists, using a site crawler is the best and fastest option. If it’s not publicly available, then manually creating it or importing a file will be your next option. Thus, go to step 4 for manual creation and step 5 for importing.
4. Manual sitemap creation
Creating a sitemap for a pre-existing website can be a lengthy process depending on how detailed it is and the number of pages. As always, anyone can try it but it’s going to take considerable time and patience. This should really be considered the option of last resort if the site is already live because importing a file will be far faster and more accurate.
5. Import a file
For an existing site, the final option would be to run an export from your CMS. If you don’t have access to a crawler, a .txt file will work. It’ll be basic depending on what information is exported but it’ll get the job done and again, will be more accurate.
Refine UX with superior sitemaps
Use our easy drag-and-drop interface to ensure people can get where they want to go.
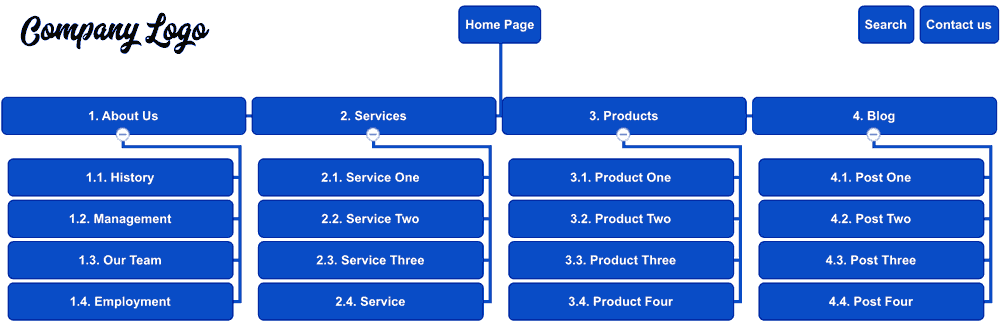
Visual sitemap example

Key takeaways on creating sitemaps
Sitemaps are of paramount importance, anybody that says otherwise, or that they’re not worth the time, just doesn’t have enough information themselves. This is not a drill; it would be foolish to overlook having proper sitemap documentation. Keep in mind, while it may sound like it’s going to be a ton of work to put a sitemap together, they’re surprisingly simple to make. Moreover, there are plenty of options out there to assist with your sitemap design. Just remember to Run-Walk-Crawl!