The internet and its websites are an invaluable source of information shared by the world; access to them is even considered a human right by the UN. Naturally, different types of website structures can create vastly different user experiences. We’ll take you through those differences, looking at corresponding website structure examples to make it more clear.
There are several types and subcategories of structure out there, but we’re going to focus on the four that you’ll most often see used in the wild.
🎬 Learn what Slickplan can do!
We filmed a short video to show you exactly how to use Slickplan
What is website structure? Our definition
You might be thinking that this sounds exactly like information architecture. You’re not far off; it’s in the same family, but information architecture (or IA) is how your content is arranged and set up within the site structure as a whole, and site structure is how the web pages that create the site are arranged. Site structure is best illustrated through sitemaps.
How many website structure types are there?
There are four main types of website structure. While there are other options available, we’re going to stick to the classics because they work the best. The website structure examples below should be first on your list for consideration before looking into other types. Why fix it if it isn’t broken, right?
When deciding how to plan a website structure that fits your needs, your website design plan will help in determining which option best suits your customers needs when interacting with your site. The choice of which structure to use is, of course, yours and we’re going to give you the facts so you can decide which is ideal for you.
Why is some form of website organization important anyway?
To state the somewhat obvious, disorganization isn’t good for anyone’s needs. Having some form of website organization is key to the user experience and your site’s visitors completing intended tasks. Flat out. Breadcrumbs to different parts of the site and little cues here and there are great, but a properly organized site allows for users to get more done on their own or with minimal assistance.
Effective organization makes for an effective product no matter if it’s one page website vs multiple pages. For a single page, that organization may come in the form of information architecture rather than full-on site structure. Using one of the four main website structure types makes it super simple to provide that experience.
What are the different types of website structures?
The four types of website structures we’ll be going over are: hierarchical, webbed, linear and database.
1. Hierarchical website structure (AKA tree model)
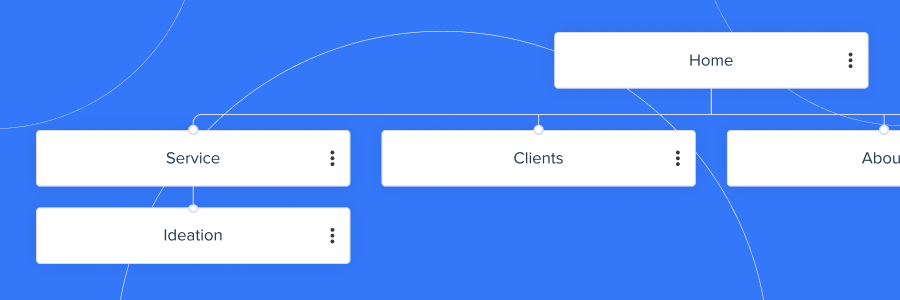
The hierarchical model is the most common structure type. It’s also the easiest to understand. You’ll find these on websites that have large amounts of information and pages. Simply put, it’s a home page, the top-level pages, and then the subpages or child pages. There can be internal linking but the website hierarchy structure takes advantage of a very simple top-down approach.
How to utilize the hierarchical website structure type
To properly use a hierarchical structure, you really need to have a deep understanding of how they work and the ability to process copious amounts of information to find the best way possible to use it to the fullest extent. There needs to be a healthy balance of logical reasoning for decisions on page placement and understanding that it cannot cause restrictions for users who want to jump around the site. Offering options to get from one side of a site to another can be done through navigational links on every page.
Hierarchical website structure example:

2. Linear website structure (AKA sequential model)
Linear-style sites are a simple website structure, and sometimes that basic website structure is just what the doctor ordered. Not every site will be as straightforward and able to use this type, but sites with fewer pages can benefit from this low-maintenance option.
How to utilize the linear website structure
This type of website structure can be found in sites such as small businesses that have a small number of pages — things without subcategories or child pages. As the name suggests, it isn’t hierarchical or extensive. It’s created by having a main page, homepage or landing page to arrive on and then a number of other basic parent pages to visit that appear in a straight line below the homepage, or running left to right, when viewed from a visual sitemap. They take a visitor through a predefined sequence in other words.
Sometimes when crawling your site, it may come as a surprise that you’re in a linear or sequential structure. Fear not; it can be changed. We’ve had our fair share of questions over chat and email support asking “why did the crawler make my site look this way?” The answer: occasionally sites are just that simple and that’s the way they were made. It isn’t a mistake, it’s just how the crawler reads it. If you feel your site is more complex than that, then the crawl was worth it because you can now restructure the site in a way that’s more beneficial to your user’s needs. Added bonus, a site that’s more user-friendly can improve your SEO.
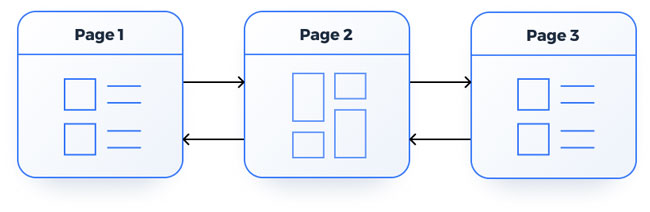
The image below gives an example of a simple linear-style site structure.
Linear web structure example:

3. Webbed website structure (AKA network model)
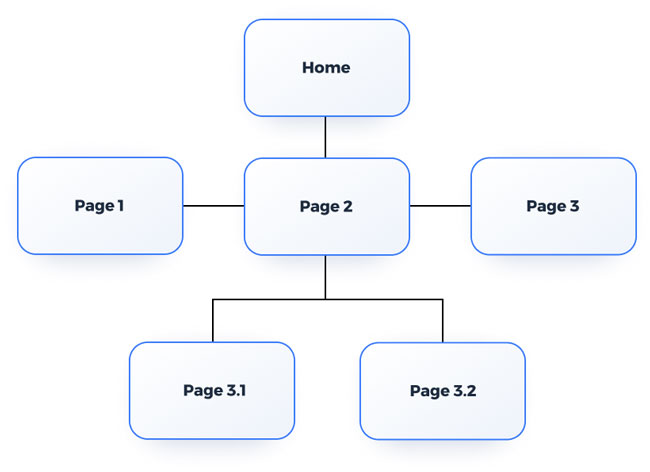
Webbed site structure is named after the visual it creates. A web of the main page and parent pages with sub or child pages. Interlinking between the pages so everything is connected and can be accessed with minimal clicks.
How to utilize the webbed website structure
The webbed structure is best suited for e-commerce websites — product pages, retail information for brick and mortar stores, and the like. While there will be a homepage for visitors to land on, the goal of the rest of the site’s structure is to create the ability to access pages with as few clicks as possible via thorough internal linking.
This almost feels like a lack of structure but that’s the point, it makes it easy for users to have an experience that suits whatever their needs are even if they change mid-process. It doesn’t take much effort to get a few clicks deep, change your mind, and decide to go another direction. Calling it freeform would be a bit far but this is a more relaxed way of navigating.
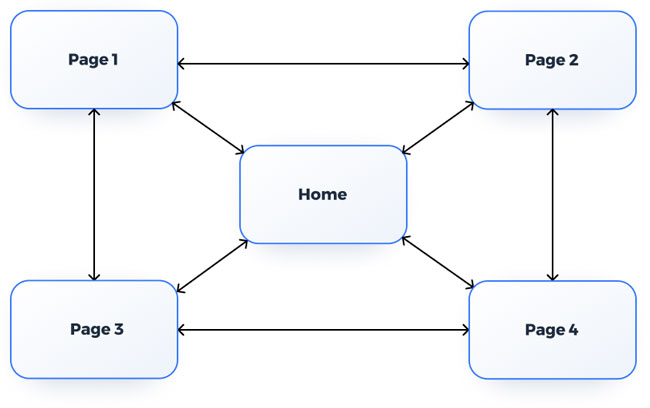
The image below shows a basic example of how a webbed site structure can look. Because there is no set structure to follow, it can be manipulated to the needs of the site so long as it’s beneficial to the people you want to use it.
Webbed website structure example:

4. Database website structure
The dynamic database structure uses a bottom-up mindset to shape things. Many things should be considered, specifically metadata and taxonomies of the content. Think of this as the go-to option for allowing users to create their own experience using search tools. Google is a great example.
How to utilize the database website structure
An excellent example of database structuring is your bank’s website. You log in, and information appears that is specific to you. Suppose this were built in a traditional manner. In that case, Google Nest Thermostats couldn’t save enough energy to power the server power needed to rebuild individual sites every time you make a transaction. Instead, the data is pulled from a database and displayed for you. So in a way, you’ve got a site with a lot of fill-in-the-blank. Step one is making a database that will work with whatever system you choose. Next is making a site that can access and utilize that database safely and accurately.
Our conclusion on the different types of website architecture
The big takeaway here is that choosing the right one is vital because no matter the type of site, everything within your site sits on a structure as a base.
Keep in mind that the best choice for your selected structure should take into account a lot of detailed information before choosing. You should consider business goals, content audit results and some trial and error.
Share & discuss UX/UI designs
Add mockups from Figma or your computer to ensure UX/UI is moving in the right direction.
Start planning your website design structure now!
Planning out your web design structures in advance, using whichever arrangement works best for you, makes the rest – the information architecture and the content – easier to optimize and place. A well planned site also gives you another avenue to level up your SEO game.
Check out our intuitive, drag and drop Sitemap Builder and plan your way to an improved UX — Try it for free today.
FAQs
What is the best way to structure a website?
As with most things, the choice for the best website structure comes down to what your needs are. What types of sites are you creating? What purpose do they serve? Answering these questions can help narrow down the best choice. Deciding the proper structure can significantly improve optimization.
A new website or even a restructuring can benefit from choosing a specific style that suits the needs of the content and intent of the website. Once you narrow down those needs you can match them to the best option for your new site with little effort.
Why is the structure of a website important?
Having a good website structure for your website is vital because it provides a better experience to all users. Information and pages are placed in a well-thought-out arrangement. Without structure, pages can be hard to locate and information that should be easy to find can be too many clicks away.
How does the structure of the website influence SEO?
The structure of your site directly influences SEO and showcases what your website offers in order of importance. Search engines and their crawlers offer answers to those looking for them and rank results higher in searches because the engines know what's most relevant to the searchers' requests.
The important pages are likely to be higher up in the site architecture and the lesser-used website pages will be lower in subpages. Individual pages are connected to different pages via internal linking, making it easier for crawlers to index what's important and what can take a backseat in various searches.